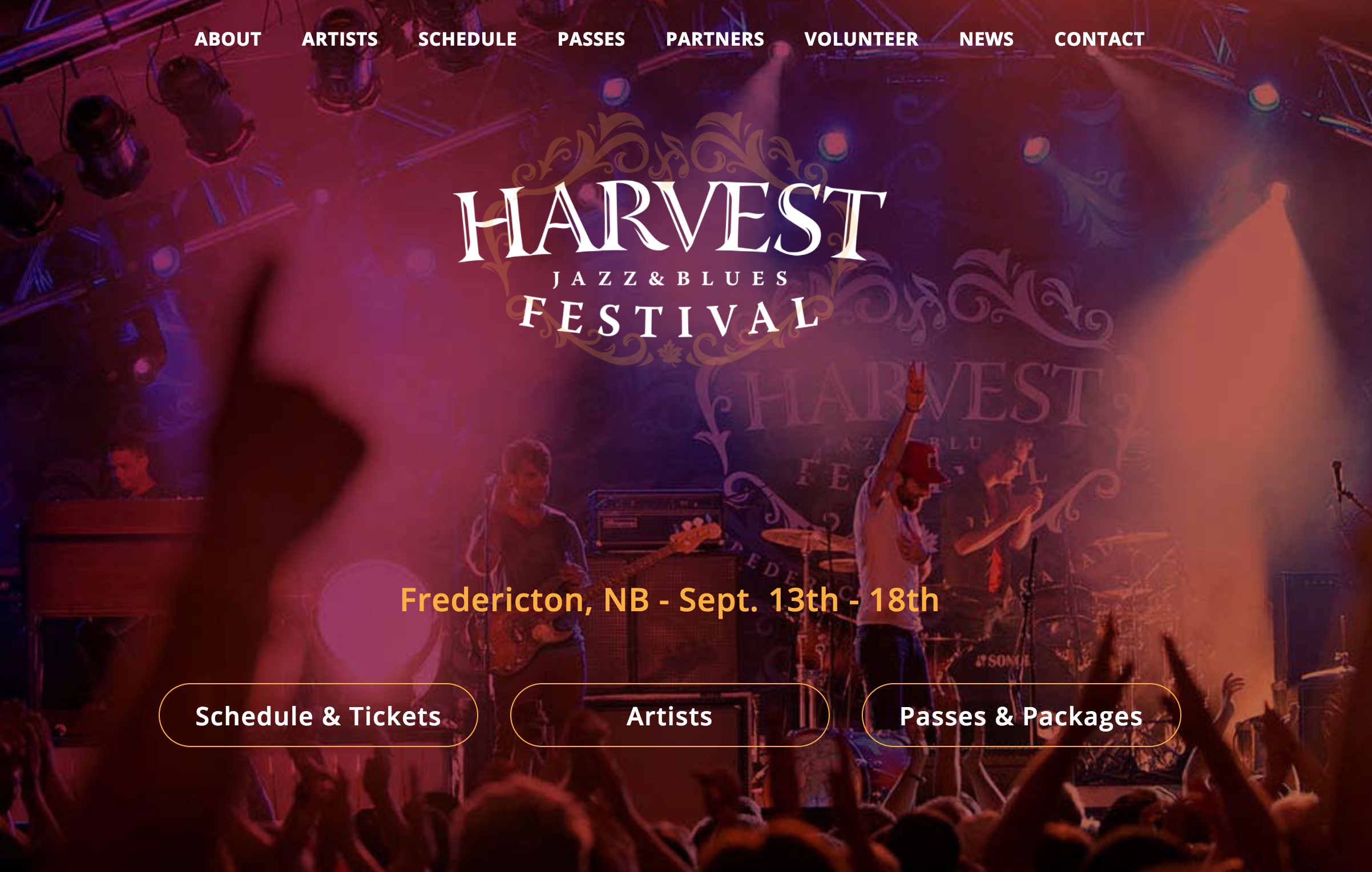
Crafting the Harvest Jazz and Blues Festival Website

Building a site for the Harvest Jazz and Blues Festival
Another Amazing Year for Harvest Jazz and Blues Festival.
This year marked an amazing experience for fans of the Harvest Jazz and Blues festival. The organizers and an army of a thousand volunteers pulled together to create the best music festival Atlantic Canada has ever seen, let alone Fredericton (in my humble opinion). As a Harvest goer myself, it was clear to see everyone did an amazing job. The city was alive with energy and excitement and everyone had a smile on their face.
Our Challenge: Building the best online experience for festival goers.
This year, we were engaged by the Festival to help them create a better online experience for their patrons. As both humans and a company, #teamGinger has always been big fans of the Festival, so naturally, we were pretty stoked by the opportunity. We went to work right away researching and identifying ways we can help improve the overall Festival experience by providing the most important information as quickly and easily as possible.
What makes a great festival site? Research research research!
After carefully researching the task at hand, discussing the project with key stakeholders and patrons, we identified two keys components of the site: Pre-Festival and Festival Time.
Pre-Festival is all about communicating the festival line-up, the artists and then ticket sales. We designed a site with two separate paths to the information the patrons are seeking. They can sort information by artists, or by shows, depending on the user’s preference. We also created a streamlined path to purchase for buying tickets.
Festival Time is all about helping patrons enjoy the festival. We put a lot of time into designing a user experience that enabled patrons to have quick access to all of the information they required during festival time. It was our hope that a quick glance, swipe and a tap was all it took for patrons to plan their evening on the go amongst the backdrop of a hectic music festival.
Keepin’ it Simple, Getting the Right Mix of Content
One of the major tasks with redeveloping any major site with a long history of content is developing a process to review, evaluate and streamline content. A big part of the challenge on this site was to review all of the content to ensure that patrons have access to the most important information quickly and easily. We’ve also removed much of the obsolete information that detracted from the user experience.
Building a Fast and Stable Website
Another major concern for the Harvest site was how the site would perform under major traffic spikes. There are a few times during the year in which the Harvest site has traditionally seen major spikes in traffic. These are typically when announcing headliners, the full line-up, as well as first day of ticket sales. We also planned for a new, high priority demand on site resources, people checking the schedule between acts during the Festival. To accommodate these traffic spikes, we created a hosting environment that would be able to keep up with the pace. The site runs fully cached, which saves precious seconds during load time and can speed up a site drastically during traffic spike. Most importantly, the server automatically detects spikes in traffic and provisions additional resources until the spike falls off.
Go Team!
At the end of the day, we set out to build a tool for Festival patrons that was fast, simple and easy to navigate. I am especially proud of the work #teamGinger pulled together on this one. After using the tool as patrons during the last week, we have a great opportunity to reflect on what we’ve accomplished and already begun looking at how we could do our jobs better to create an even better experience for all of our customers.
What are your thoughts on the Harvest website? We’d love to hear all about it!



